Merry Christmas! Here's a gift from us.
It is about time we delivered this...
We are actively working on creating a new version of our beautiful Timer app. We are working hard to optimize our backend as well as add the Stopwatch feature we designed a few months back. We also didn't want our users to wait around for the theme enhancements we implemented either.
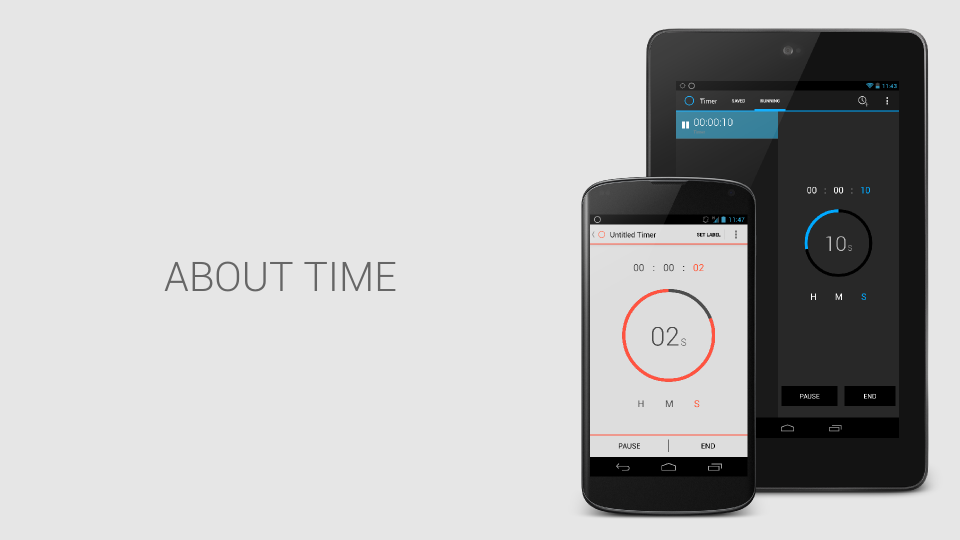
Today, we published version 1.3 of Timer to the Play Store with support for a dark theme using blue and a light theme using orange. We received a lot of feedback from our users who wanted other colors, but we decided to support a dark and light theme for both our orange and blue.
In addition to adding theme support to the application we also added translations for Korea. We are excited about adding more language support to the application, and our next version will include even more languages.
You can download the update from the Play Store: [https://play.google.com/store/apps/details?id=com.opoloo.holotimer]
Merry Christmas from Team Opoloo!